
Mobil kullanılabilirlik raporu, web sitenize ait olan sayfaların hangi mobil cihazlarsa görüntüleme sorunları yaşadığını gösteren sistemdir.
Sistemde yer alan üst düzey görünüm, birden fazla mobil kullanılabilirlik sorunu olan sayfaların örnek listesini ve sorunun nasıl düzeltileceği ile alakalı bilgileri içerisinde barındırmaktadır. Ayrıca burada Google botlarını ilgili düzeltmelerini bildirme süreci de yer almaktadır. Eğer mobil kullanılabilirlik ile alakalı sorunlar varsa sorun ayrıntılarını görebilmek adına ilgili sorunun üstüne tıklamanız yeterli olacaktır.
Mobil Kullanılabilirlik Raporu Özet Sayfası
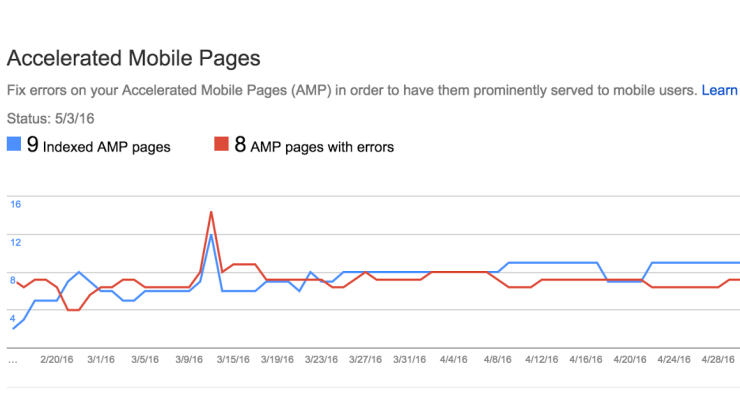
Yapmış olduğunuz seçimlere göre bu kısımda grafiksel olarak hatalı veya geçerli durumda olan sayfalarınızın sayısı gösterilmektedir. Gösterimler bölümünde mobil cihazlarda web sitenizin sayfa gösterimleri sunulmaktadır.
Sistemde yer alan tablolarda maksimum 1000 satır veri gösterilebilmektedir. Bu yüzden ilgili durumdan etkilenen sayfaların tamamının gösterilmediğini söyleyebiliriz. İlgili sorunları düzelttikçe listelenemeyen diğer sorunlar da listede yer almaya başlayacaktır.
Sistem analizi yaparken sayfa durumlarıyla alakalı karşınıza iki durum çıkacaktır. Bunlardan biri hata diğeri geçerli durumlarıdır. Sistemde yer alan sayfa sayısı hakkındaki veriler, ilgili hata durumundan etkilenen sayfa sayısının ele alındığı kısımdır.
Sistemde Karşınıza Çıkabilecek Belli Başlı Hatalar
Mobil kullanılabilirlik raporu sayfasında karşınıza çıkacak olan belli başlı hatalar vardır. Bu hata tanımlamalarını anlamanız için ilgili hataların neyi ifade ettiği ile alakalı bilgiler aşağıda yer almaktadır.
1. Uyumsuz eklentiler kullanılıyor
Özellikle mobil tarayıcılar tarafından desteklenmeyen Flash tabanlı eklentileri içerisinde barındıran web sitelerin karşılaşacağı bir hata türüdür. Eğer bu hatayı alıyorsanız Flash kullanımına son vererek web sitenizi HTML5 şeklinde tasarlamanız gerekmektedir.
2. Görüntü alanı ayarlanmadı
Web site sayfalarında, mobil cihazlarda web sitelerin hangi ölçülere göre açılacağının tanımlaması viewport özelliği ile yapılmaktadır. Web sitenizi ziyaret eden kişiler masaüstü tarayıcılardan tutun da tablet ve cep telefonu tarayıcılarına kadar çeşitli tarayıcıları kullanır. Web sayfanızın tüm cihazlara göre boyutlandırılması ve bu doğrultuda açılması gerekmektedir. Viewport özelliğini kullanarak görüntü alanı belirlemesi yapabilirsiniz.
3. Görüntü alanı “device-width” olarak ayarlanmadı
Eğer web sayfanızda sabit bir genişlik için viewport özelliği tanımlandıysa bu durum farklı ekran boyutuna sahip olan cihazlarda web sitenizin düzgün bir şekilde açılamamasına neden olur. Böyle bir hata alınıyorsa web sitenizin tüm mobil cihazlarda düzgün bir şekilde açılacak biçimde tasarlanması gerekmektedir. Bu tarz hatalar web sitelerin kullanıcı dostu olmasını engeller yani kullanabilirliğinin düşmesine neden olur. Sıralama kaybı yaşamamak için viewport özelliği ile alakalı tanımlamaları dikkatli bir şekilde yapmaya özen gösterin.
4. İçerik ekrandan geniş
Bu hatayla karşılaşıyorsanız bazı mobil cihazlarda içeriklerinizi görüntülemek için yatay kaydırma yapılmasının gerekli olduğunu ifade etmektedir. Bu tip durumlar CSS tanımlamalarında ölçeklendirme için mutlak değerlerin kullanılmış olmasından kaynaklanmaktadır.
Bu hatayla karşılaşan kişiler CSS üzerinden göreli genişlik tanımlamaları yapmalıdır. Bu sayede kaydırma çubuğu çıkmaz ve içerikler mobil cihazın sahip olduğu ekran genişliğine göre otomatik olarak boyutlanır.
5. Metin okunamayacak kadar küçük
Mobil cihazlarda içeriğinize ait olan yazı fontlarının büyüklüğü küçük olursa ilgili hatayı alırsınız. Okuyucu web sitenize giriş yaptığı zaman ekranını büyütmek zorunda kalır. Bu kullanıcı deneyimini düşüren bir durumdur. Google yetkililerinin yaptığı açıklamaları referans aldığımızda bir web sitede kullanılan en düşük font büyüklüğünün 16px olmasının gerekli olduğunu söyleyebiliriz.
6. Tıklanabilir öğeler birbirine çok yakın
Web sayfasında yer alan butonların ve gezinme bağlantılarının birbirine aşırı derecede yakın bir şekilde konumlandırılmış olması ilgili hatanın alınmasına neden olur. Okuyucu bu tip durumlarda asıl tıklamak istediği şey yerine ona yakın bir şekilde konumlanmış olan diğer bağlantılara tıklayabilir. Bu da asıl gitmek istenilen URL yerine daha farklı bir bağlantıya geçiş yapılmasına neden olur. Kullanıcı deneyimini geliştirmek adına birbirine yakın olan butonları ve bağlantıları aralarında belirli mesafe olacak şekilde konumlandırmaya özen gösterin. Bu sayede ilgili hatalar ile karşılaşmayacaksınız.
Doğrulama
Mobil kullanılabilirlik raporunda yer alan hataları düzelttikten sonra Google botlarının düzelttiğiniz sayfaları okuması için doğrulama yapmanız gerekmektedir. Gerekli düzenlemeleri yaptıysanız Google botlarından web sitenizi taramasını isteyin.

css linkiniz media=”screen” ise onu media=”all” yapın… en büyük sorun buymuş. ben düzelttim.